html() 참고자료
.html() | jQuery API Documentation
Description: Get the HTML contents of the first element in the set of matched elements. This method is not available on XML documents. In an HTML document, .html() can be used to get the contents of any element. If the selector expression matches more than
api.jquery.com
요소의 값 변경
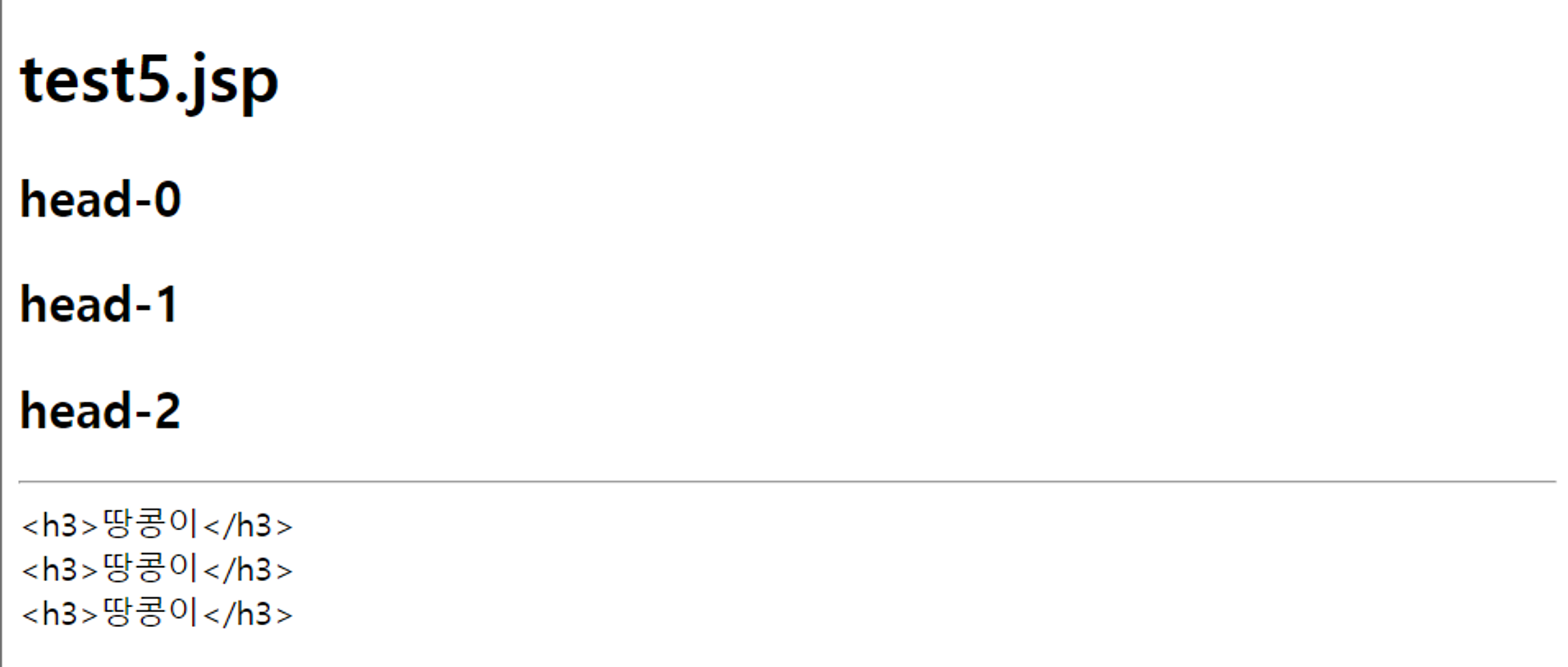
<h2> head-0 </h2>
<h2> head-1 </h2>
<h2> head-2 </h2>
var tmpHtml = $('h2').html();
alert(tmpHtml);
해당 요소 중 첫번째 요소의 값을 가져옴

해당 모든 대상의 값을 변경
$('h2').html(" 땅콩이 ");

값이 태그형태라면 태그를 적용 후 출력
$('div').html(" <h3>땅콩이</h3> ");


text() 참고자료
.text() | jQuery API Documentation
Description: Get the combined text contents of each element in the set of matched elements, including their descendants. Unlike the .html() method, .text() can be used in both XML and HTML documents. The result of the .text() method is a string containing
api.jquery.com
모든 해당요소의 값 가져옴
var tmpText = $('h2').text();
alert(tmpText);

해당 모든 대상의 값을 변경
$('h2').text(" 땅콩2 ");

값이 태그형태라면 문자 그대로 출력
$('div').text(" <h3>땅콩이</h3> ");

응용

idx만큼 * 붙이기
$('h2').html(function(idx,oldHTML){
//alert(idx+"/"+oldHTML);
// 인덱스 값에 따른 * 출력
var tmpStar = "";
for(var i=0;i<idx;i++){
tmpStar += " * ";
}
return oldHTML + tmpStar;
});

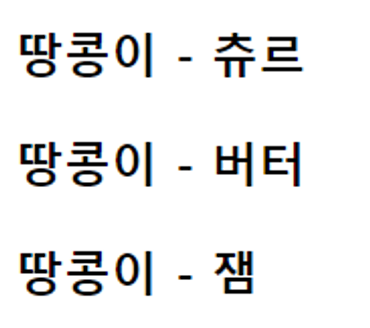
div 출력되는 '땅콩' - 츄르, 버터, 잼
var addArray = ["츄르", "버터", "잼"];
$('div').html(function(idx, oldHTML) {
return "<h3>땅콩이 - "+addArray[idx]+"</h3>";
});

'JQuery' 카테고리의 다른 글
| [JQ] 이미지 요소 속성 (0) | 2023.11.07 |
|---|---|
| [JQ] 배열을 이용하여 속성 바꾸기 (0) | 2023.11.07 |
| [JQ] id, class 추가 없이 JQ 사용하여 요소 속성 바꾸기 (0) | 2023.11.07 |
| [JQ] JQ 사용해서 표 속성 바꾸기 (0) | 2023.11.07 |
| [JQ] JQ 선택자 통해 요소 속성 바꾸기 (2) (0) | 2023.11.07 |
