참고자료.
.attr() | jQuery API Documentation
Description: Get the value of an attribute for the first element in the set of matched elements. The .attr() method gets the attribute value for only the first element in the matched set. To get the value for each element individually, use a looping constr
api.jquery.com
요소의 속성을 변경/제어
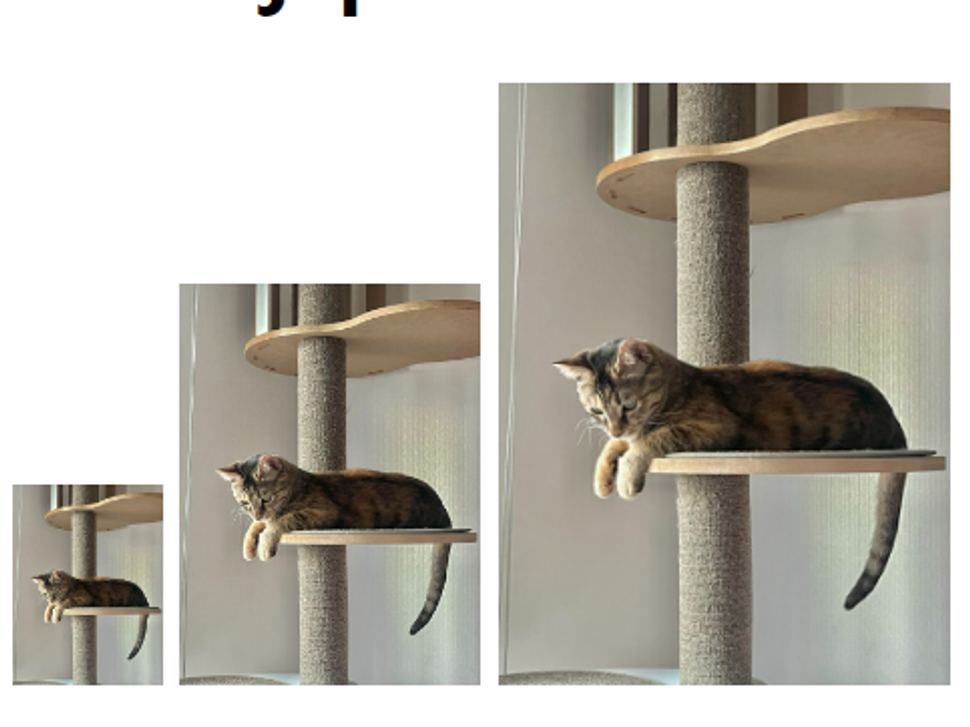
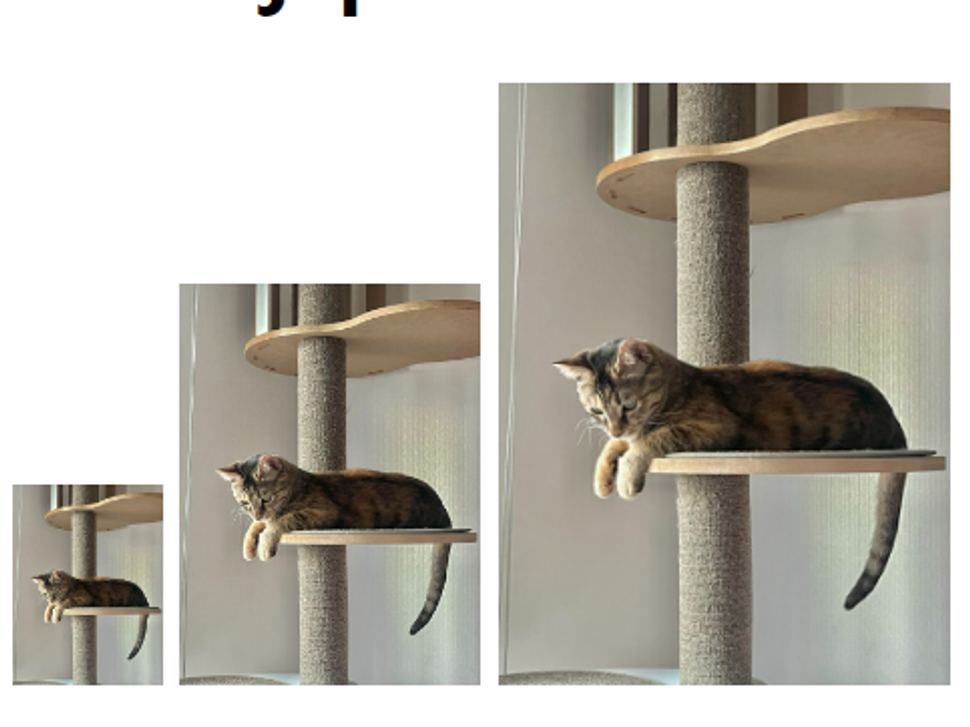
<img src="cat1.jpg" width="50">
<img src="cat2.jpg" width="100">
<img src="cat3.jpg" width="150">
$(document).ready(function(){
// 요소의 속성을 변경/제어
});
속성의 정보 확인
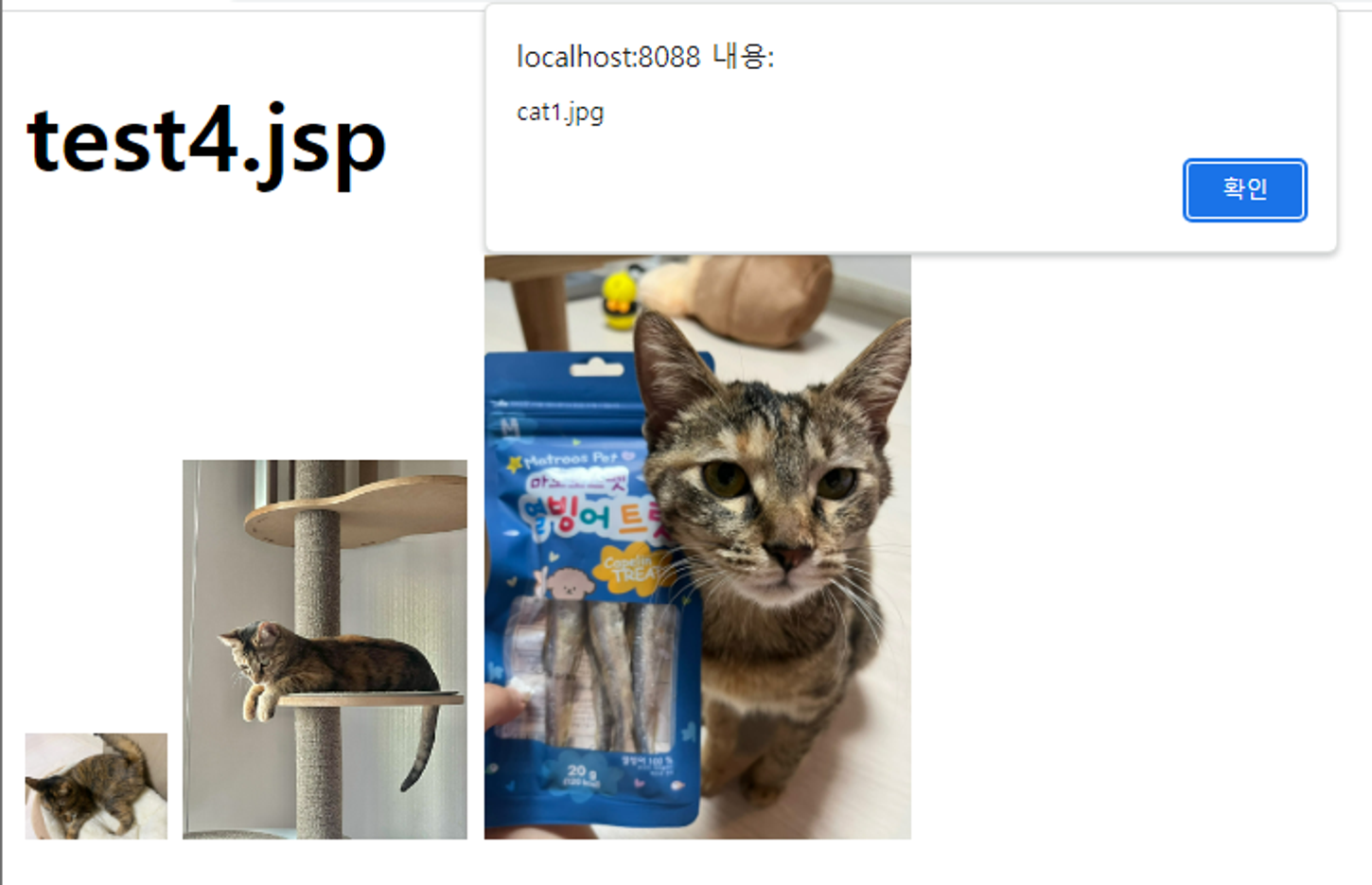
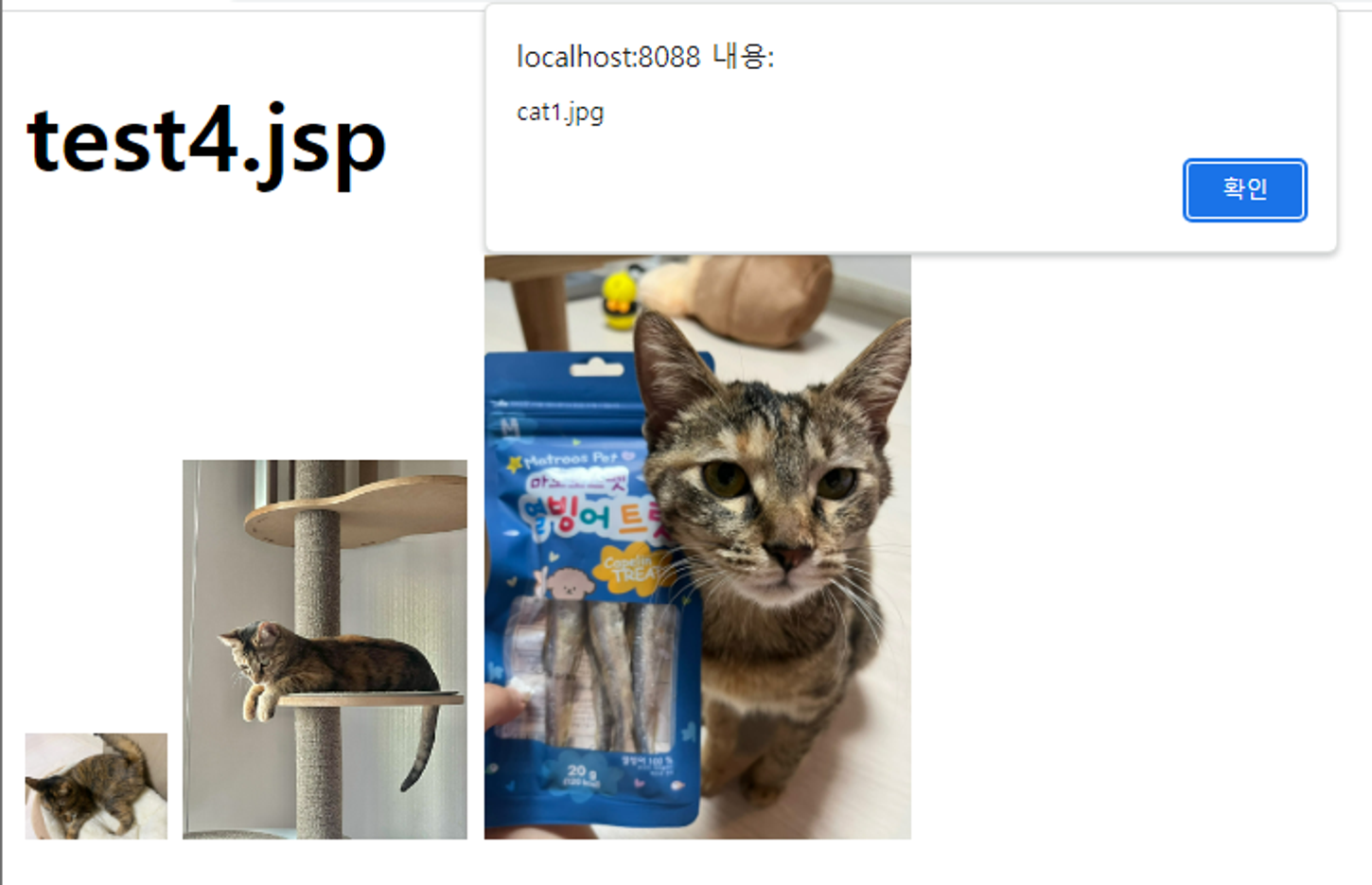
해당 요소 중 첫번째 요소의 속성값 조회
var tmp = $('img').attr('src');
alert(tmp);

css와 달리 속성 정보가 하나만 뜸
※ css는 속성 다 들고옴
속성값 변경
이미지 태그의 속성에 접근, 이미지 주소를 ‘cat2.jpg’로 변경
$('img').attr('src', 'cat2.jpg');

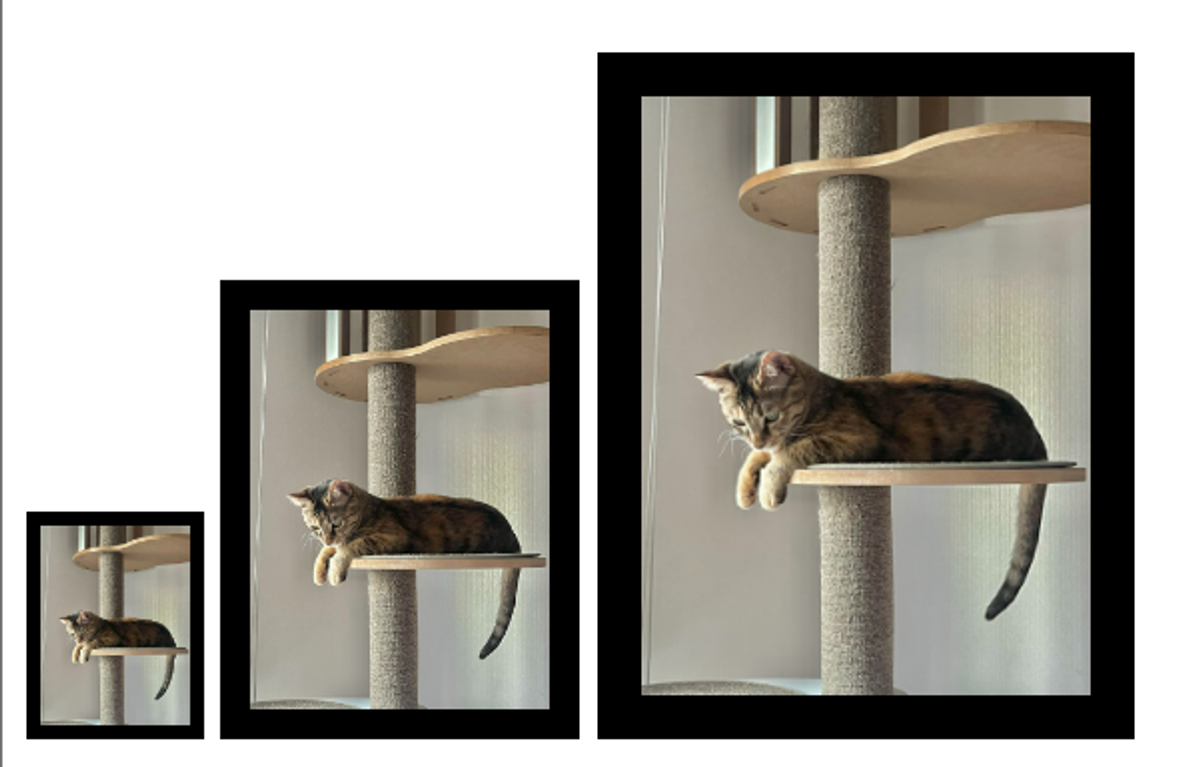
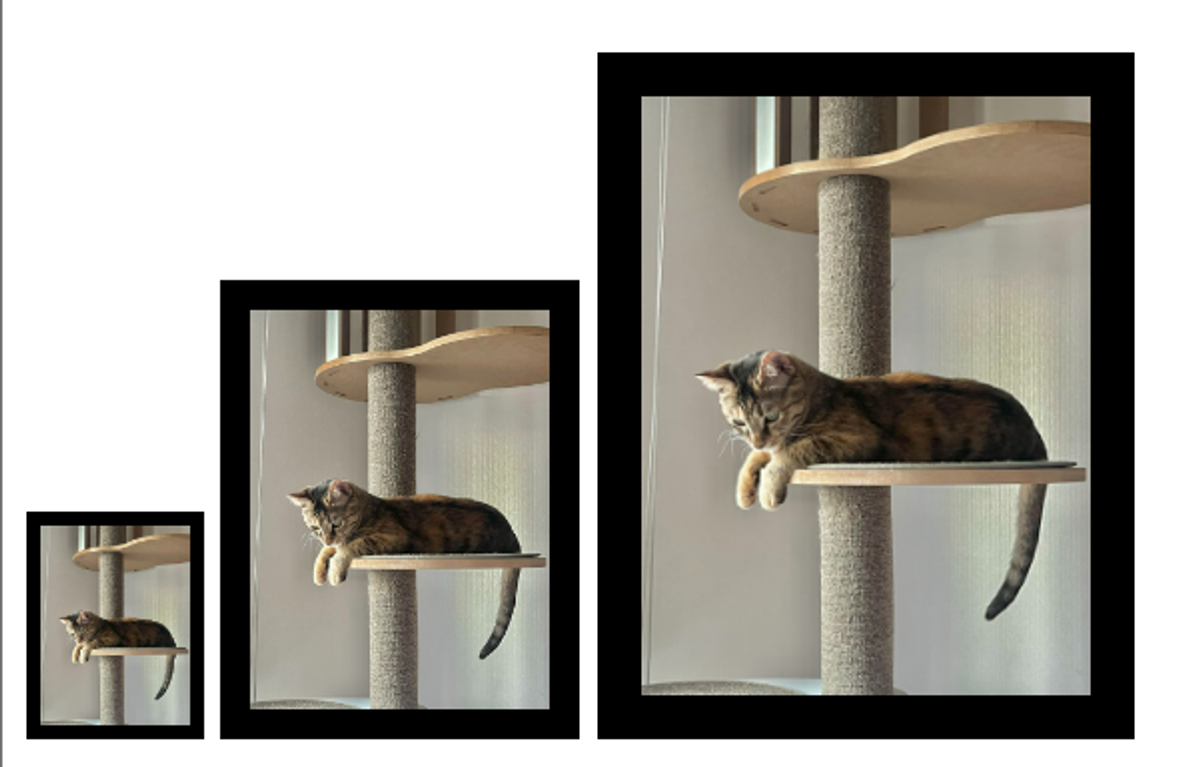
border 속성 변경 5, 10, 15
$('img').attr('border', '15');
$('img:odd').attr('border', '10');
$('img:first').attr('border', '5');
$('img').attr('border', function(idx) {
return (idx+1)*5;
})

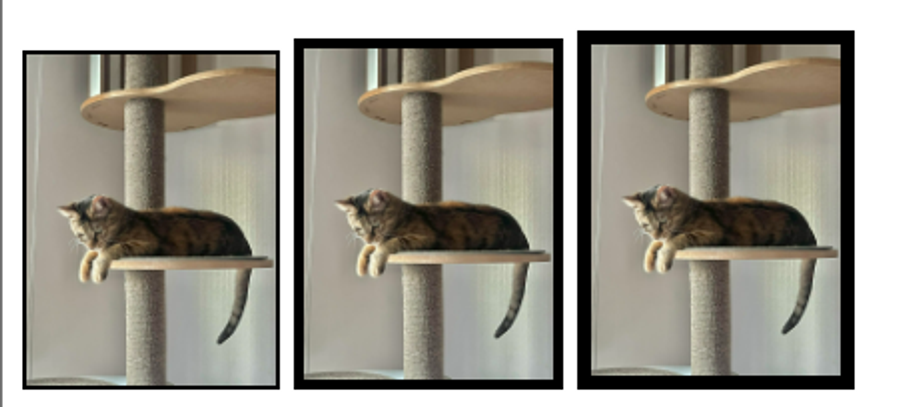
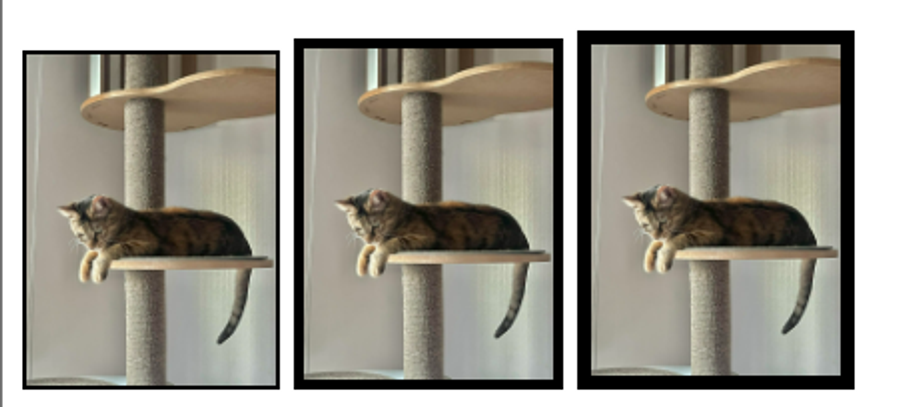
가로길이 100, border 2 4 6
$('img').attr({
width: 100,
border: function(idx) {
return (idx+1)*2;
}

'JQuery' 카테고리의 다른 글
| [JQ] html(), text() 비교와 응용하기 (0) | 2023.11.07 |
|---|---|
| [JQ] 배열을 이용하여 속성 바꾸기 (0) | 2023.11.07 |
| [JQ] id, class 추가 없이 JQ 사용하여 요소 속성 바꾸기 (0) | 2023.11.07 |
| [JQ] JQ 사용해서 표 속성 바꾸기 (0) | 2023.11.07 |
| [JQ] JQ 선택자 통해 요소 속성 바꾸기 (2) (0) | 2023.11.07 |
참고자료.
.attr() | jQuery API Documentation
Description: Get the value of an attribute for the first element in the set of matched elements. The .attr() method gets the attribute value for only the first element in the matched set. To get the value for each element individually, use a looping constr
api.jquery.com
요소의 속성을 변경/제어
<img src="cat1.jpg" width="50">
<img src="cat2.jpg" width="100">
<img src="cat3.jpg" width="150">
$(document).ready(function(){
// 요소의 속성을 변경/제어
});
속성의 정보 확인
해당 요소 중 첫번째 요소의 속성값 조회
var tmp = $('img').attr('src');
alert(tmp);

css와 달리 속성 정보가 하나만 뜸
※ css는 속성 다 들고옴
속성값 변경
이미지 태그의 속성에 접근, 이미지 주소를 ‘cat2.jpg’로 변경
$('img').attr('src', 'cat2.jpg');

border 속성 변경 5, 10, 15
$('img').attr('border', '15');
$('img:odd').attr('border', '10');
$('img:first').attr('border', '5');
$('img').attr('border', function(idx) {
return (idx+1)*5;
})

가로길이 100, border 2 4 6
$('img').attr({
width: 100,
border: function(idx) {
return (idx+1)*2;
}

'JQuery' 카테고리의 다른 글
| [JQ] html(), text() 비교와 응용하기 (0) | 2023.11.07 |
|---|---|
| [JQ] 배열을 이용하여 속성 바꾸기 (0) | 2023.11.07 |
| [JQ] id, class 추가 없이 JQ 사용하여 요소 속성 바꾸기 (0) | 2023.11.07 |
| [JQ] JQ 사용해서 표 속성 바꾸기 (0) | 2023.11.07 |
| [JQ] JQ 선택자 통해 요소 속성 바꾸기 (2) (0) | 2023.11.07 |
