<h2>head-0</h2>
<h2>head-1</h2>
<h2>head-2</h2>
<script type="text/javascript">
$(function(){
// $('h2').css('color', 'red');
var c = $('h2').css('color');
alert("결과: " + c);
});
</script>

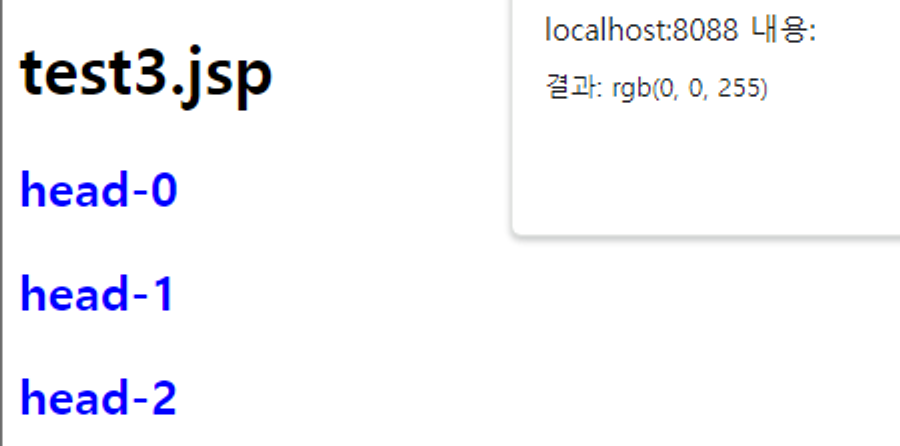
글자색 파랑으로 변경 → 요소에 속성 하나를 적용
$('h2').css('color','blue');
c = $('h2').css('color');
alert("결과: " + c);

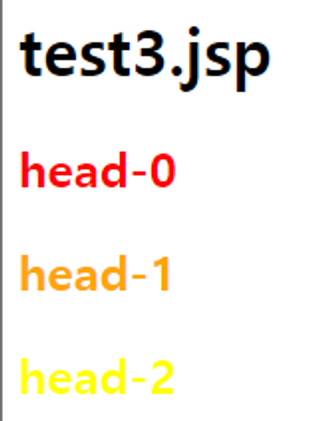
h2 태그 글자색 빨, 주, 노 순서로 설정
$('h2').css('color','yellow');
$('h2:odd').css('color','orange');
$('h2:first').css('color','red');

'JQuery' 카테고리의 다른 글
| [JQ] 이미지 요소 속성 (0) | 2023.11.07 |
|---|---|
| [JQ] 배열을 이용하여 속성 바꾸기 (0) | 2023.11.07 |
| [JQ] JQ 사용해서 표 속성 바꾸기 (0) | 2023.11.07 |
| [JQ] JQ 선택자 통해 요소 속성 바꾸기 (2) (0) | 2023.11.07 |
| [JQ] JQ 선택자 통해 요소 속성 바꾸기 (0) | 2023.11.07 |
