2023.11.07 - [JQuery] - [JQ] JQ 선택자 통해 요소 속성 바꾸기
[JQ] JQ 선택자 통해 요소 속성 바꾸기
제이쿼리 기본세팅 ** $(document).ready(function(){ alert(' JQUERY 준비 끝! '); });** document.fr.id(JS) $ (요소 선택자) $ ( input/#id ) (JQuery) 모든요소를 선택하는 선택자 주로 작은따옴표를 사용 $('*'); css function을
cutyqueen.tistory.com
<input type="타입" name="파라미터명">
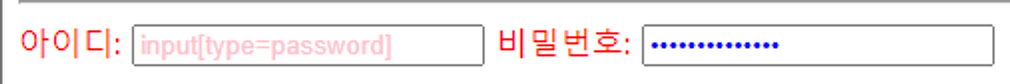
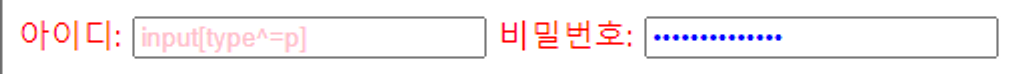
아이디: <input type="text" name="id">
비밀번호: <input type="password" name="pass">
$('input[type=text]').css('color', 'pink');
$('input[type=password]').css('color', 'blue');

$('input[type**^=p**]').css('color', 'blue');

입력된 비밀번호 저장하는 객체
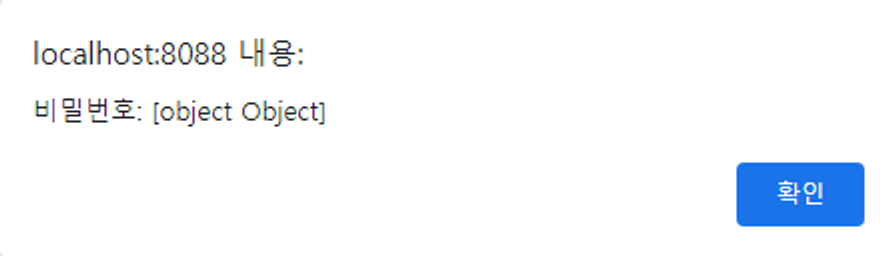
var tag = $('input[type=password]');
alert('비밀번호: ' + tag);

콘솔은 화면에 보이지 않음 → 개발자도구
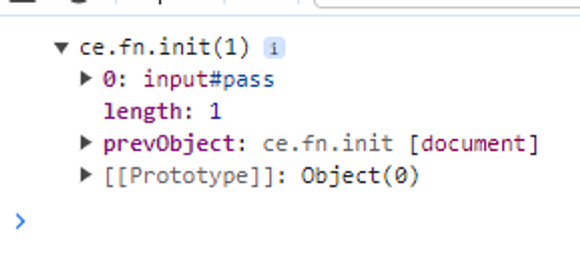
var tag = $('input[type=password]');
console.log(tag); // 화면에 안보임

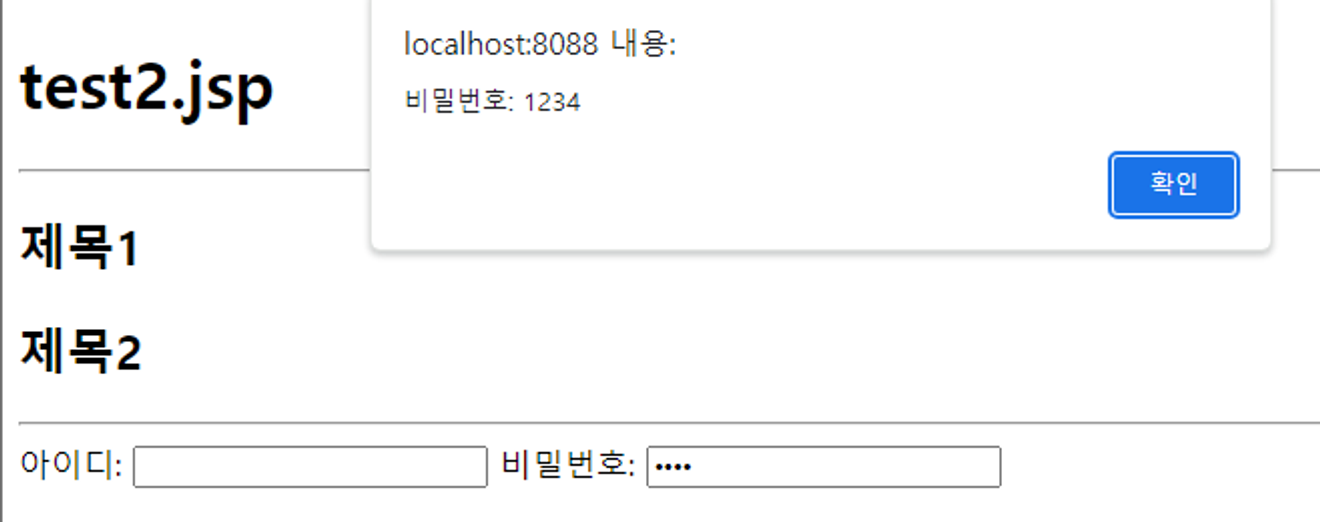
비밀번호: <input type="password" name="pass" id="pass" value="1234">
var tag = $('input[type=password]').val();
console.log(tag); // 화면에 안보임 -> 개발자도구
alert('비밀번호: ' + tag);
});

'JQuery' 카테고리의 다른 글
| [JQ] 배열을 이용하여 속성 바꾸기 (0) | 2023.11.07 |
|---|---|
| [JQ] id, class 추가 없이 JQ 사용하여 요소 속성 바꾸기 (0) | 2023.11.07 |
| [JQ] JQ 사용해서 표 속성 바꾸기 (0) | 2023.11.07 |
| [JQ] JQ 선택자 통해 요소 속성 바꾸기 (0) | 2023.11.07 |
| JQuery(제이쿼리)란? (1) | 2023.11.03 |
