CSS란?
- CSS는 Cascading Style Sheets를 나타냅니다.
- CSS는 HTML 요소가 화면, 종이 또는 기타 미디어에 표시되는 방법을 설명합니다.
- CSS는 많은 작업을 줄여줍니다. 여러 웹페이지의 레이아웃을 한 번에 제어할 수 있습니다.
- 외부 스타일시트는 CSS 파일에 저장됩니다.
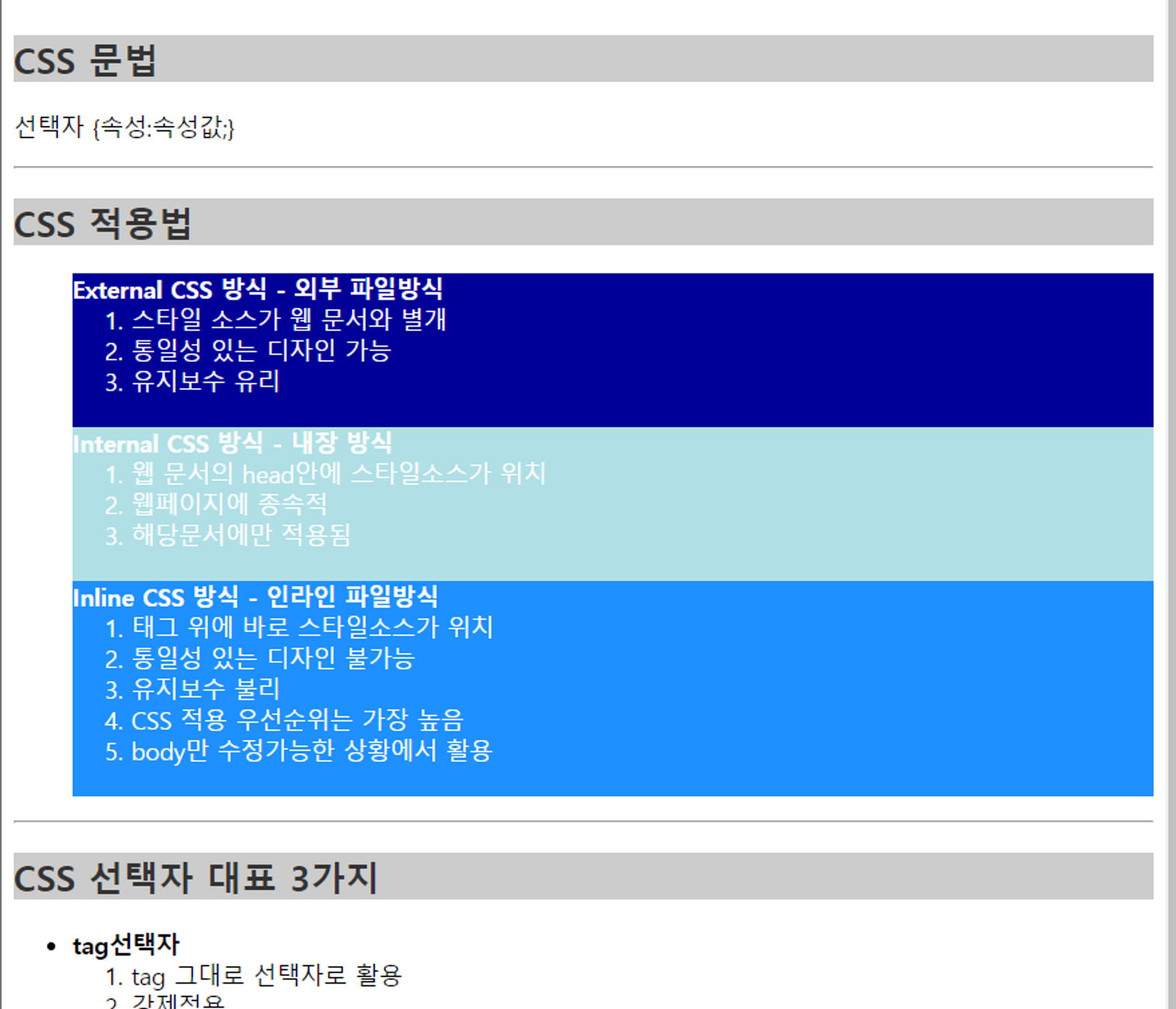
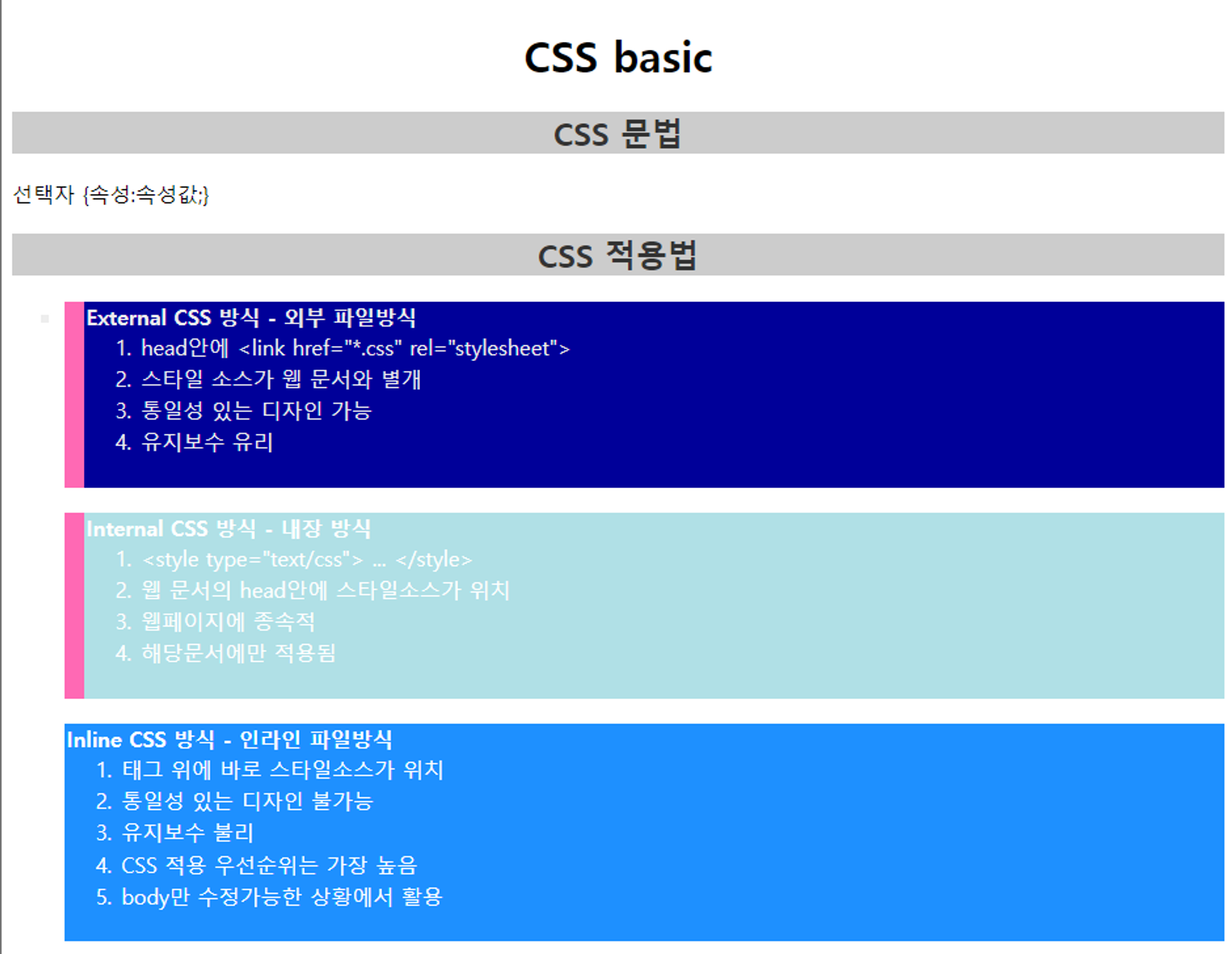
CSS 문법
선택자 {속성:속성값;}
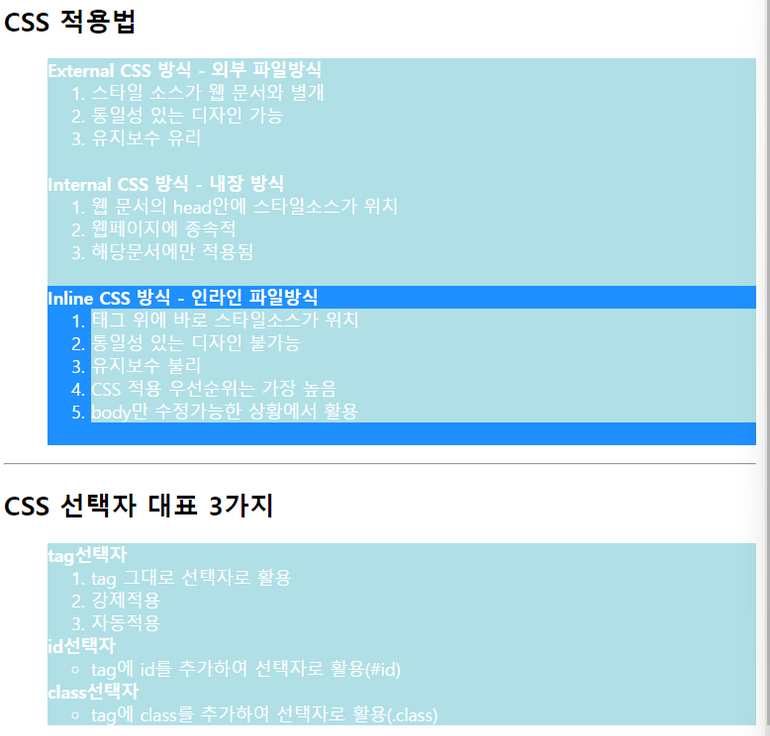
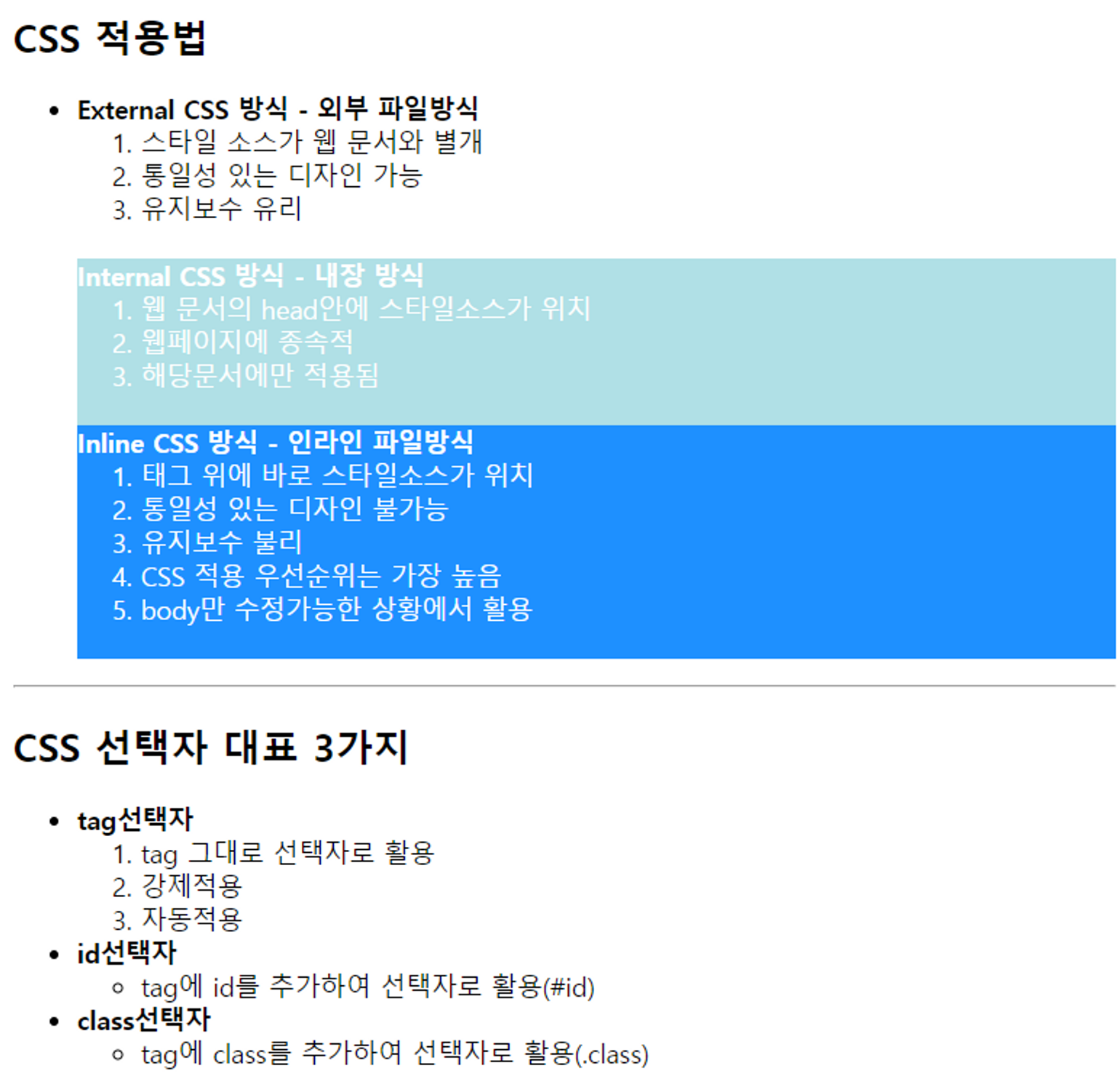
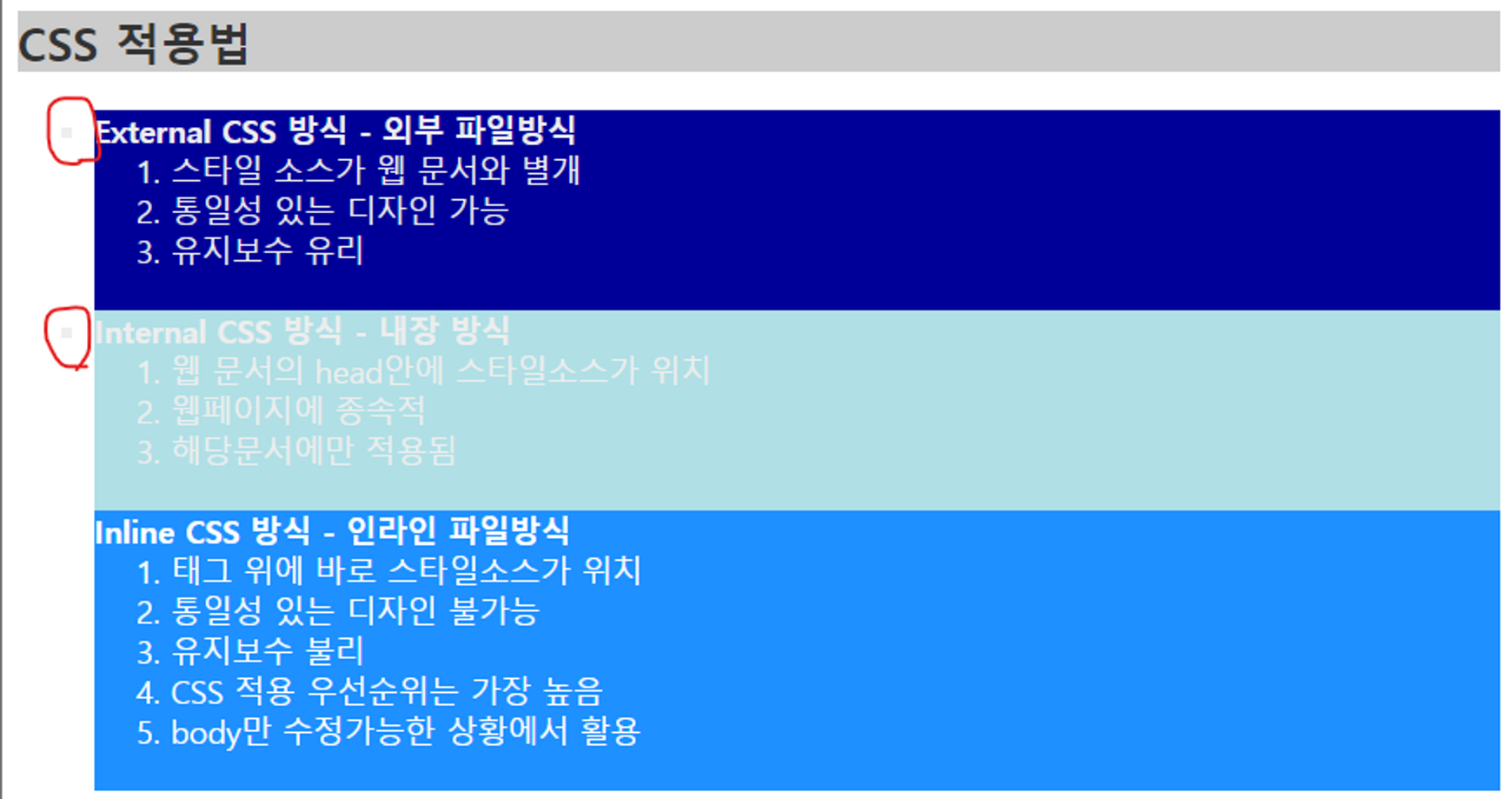
CSS 적용법
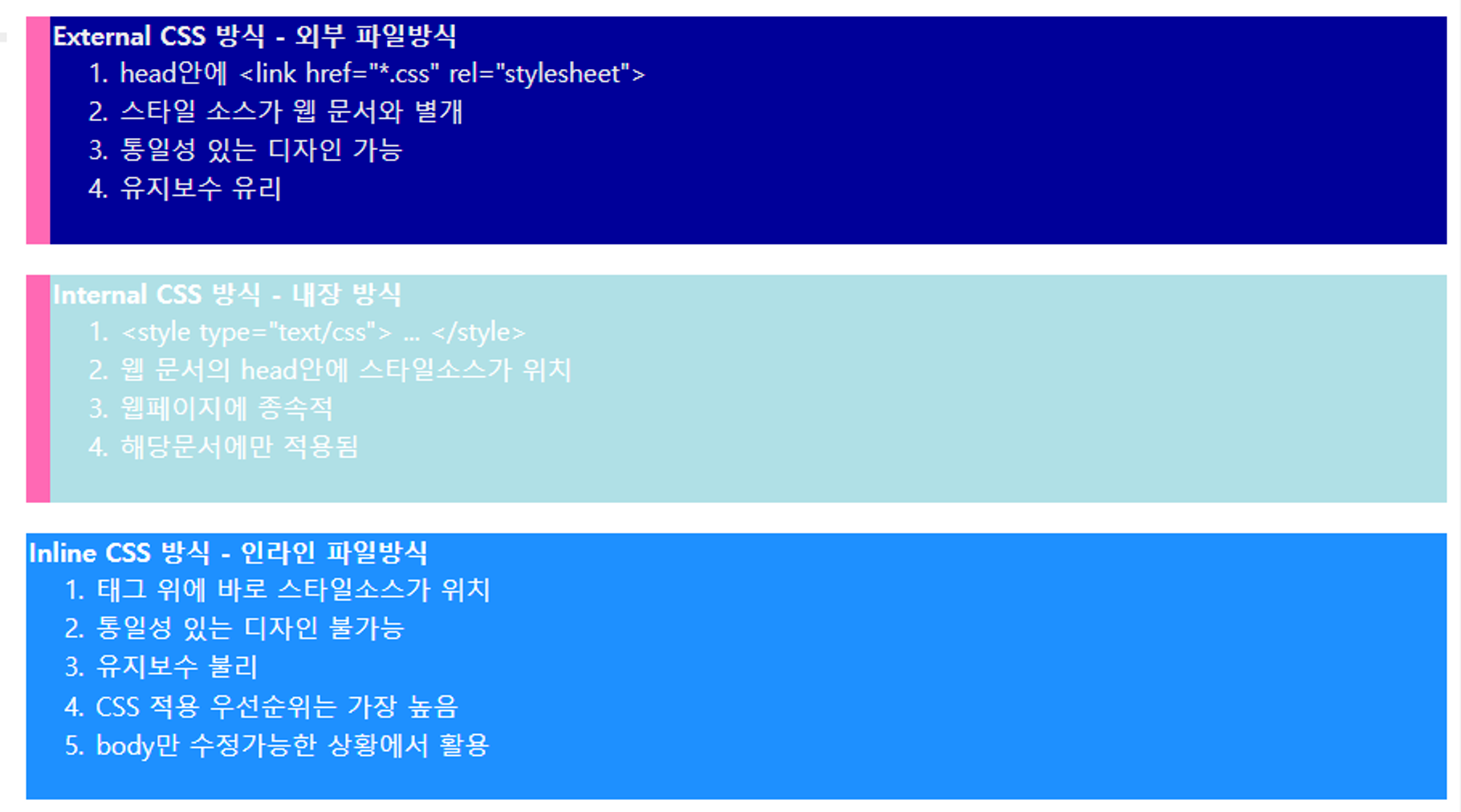
- External CSS 방식 - 외부 파일방식
- 스타일 소스가 웹 문서와 별개
- 통일성 있는 디자인 가능
- 유지보수 유리
- Internal CSS 방식 - 내장 방식
- 웹 문서의 head안에 스타일소스가 위치
- 웹페이지에 종속적
- 해당문서에만 적용됨
- Inline CSS 방식 - 인라인 파일방식
- 태그 위에 바로 스타일소스가 위치
- 통일성 있는 디자인 불가능
- 유지보수 불리
- CSS 적용 우선순위는 가장 높음
- body만 수정가능한 상황에서 활용
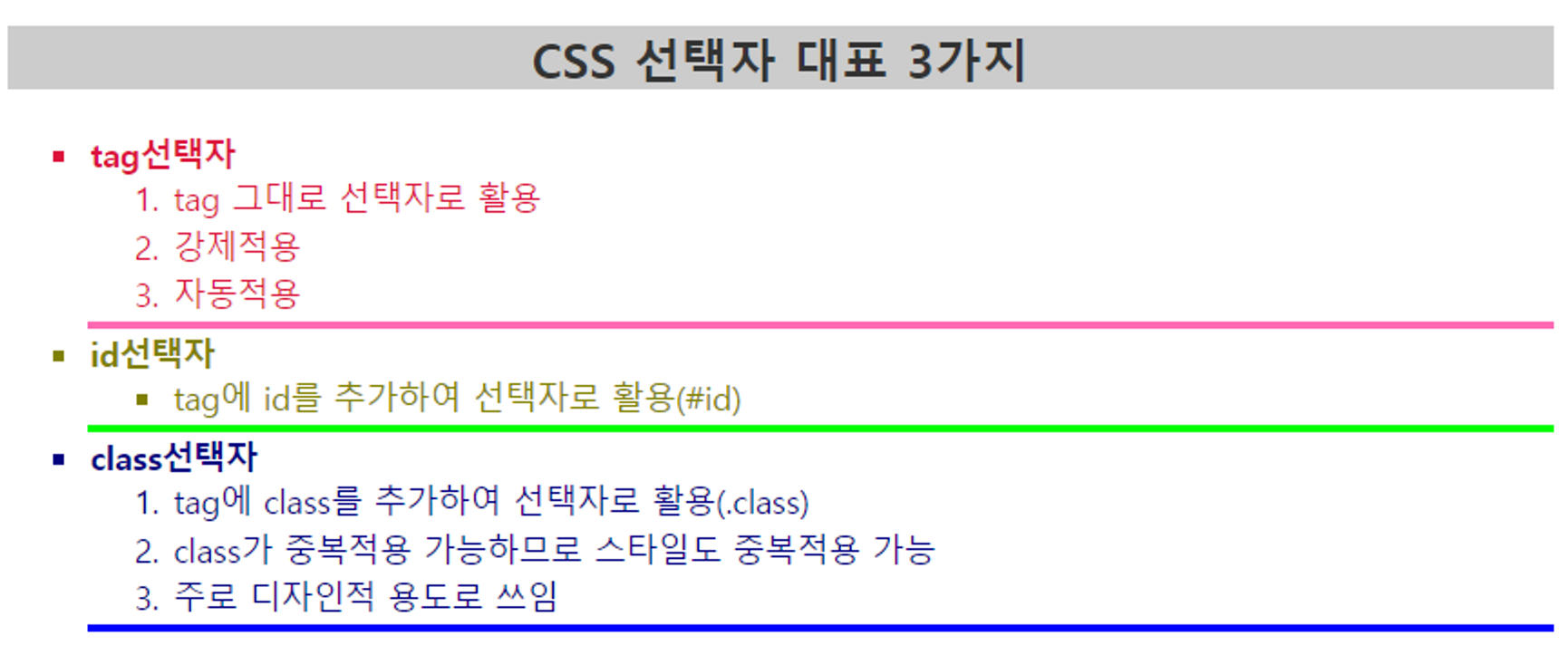
CSS 선택자 대표 3가지
- tag선택자
- tag 그대로 선택자로 활용
- 강제적용
- 자동적용
- id선택자
- tag에 id를 추가하여 선택자로 활용(#id)
- class선택자
- tag에 class를 추가하여 선택자로 활용(.class)
- class가 중복적용 가능하므로 스타일도 중복적용 가능
- 주로 디자인적 용도로 쓰임
tag 선택자

→ li태그는 모두 바뀜 : 강제적용된 모습
<li id="in"> <b>Internal CSS 방식 - 내장 방식</b>
id=”in”을 주고,
<style type="text/css">
#in {color:#fff; background-color: #B0E0E6;}
</style>
이렇게 하면 원하는것만 바뀜~

연습문제
External CSS 방식 코드에 글자는 흰색, 배경색은 #009로 선택자 사용하기
<li id="ex"> <b>External CSS 방식 - 외부 파일방식</b>
<ol>
<li>스타일 소스가 웹 문서와 별개</li>
<li>통일성 있는 디자인 가능</li>
<li>유지보수 유리</li>
</ol><br>
</li>
<style type="text/css">
#in {color:#fff; background-color: #B0E0E6;}
#ex {color:#fff; background-color: #009;}
</style>

소제목 글자에도 가능!
<style type="text/css">
h2 {color:#333; background-color: #ccc;}
</style>

목록도 가능
ul {list-style: square; }

줄 간격 설정
li {padding: 0.5em;}

<li id="ex" class="hw"> <b>External CSS 방식 - 외부 파일방식</b>
<li id="in" class="hw">> <b>Internal CSS 방식 - 내장 방식</b>
class=”hw” 붙이고
.hw {border-left: 15px solid #FF69B4; margin-bottom: 1.2em; }

hw 클래스로 묶어준것들끼리 떨어져있음
글자 중앙 정렬
h2 태그에 class="css" 붙여쥼
<h1 class="cnt"> CSS basic </h1>
<h2 class="cnt"> CSS 문법</h2>
<h2 class="cnt"> CSS 적용법</h2>
<h2 class="cnt"> CSS 선택자 대표 3가지 </h2>
.cnt {text-align: center;}

css 선택자 꾸미기
.ln-r {border-bottom: 4px solid #f00;}
.ln-g {border-bottom: 4px solid #0f0;}
.ln-p {border-bottom: 4px solid #FF69B4;}
.ol {color : olive;}
.pk {color: #DC143C;}
.nv {color : navy;}
<li class="ln-p pk"><b>tag선택자</b>
<li class="ln-g ol"><b>id선택자</b>
<li class="ln-b nv"><b>class선택자</b>

'Front End > CSS' 카테고리의 다른 글
| [CSS] text-로 시작하는 글자 속성들 (0) | 2023.09.17 |
|---|---|
| [CSS] font -로 시작하는 글자 속성들 (0) | 2023.09.17 |
| [CSS] span 태그와 css 연결하기 (0) | 2023.09.17 |
| [CSS] HTML 레이아웃 요소 (0) | 2023.09.17 |
| eclipse로 css 환경설정 (0) | 2023.09.16 |
