pre 태그를 사용하지 않고 공백 살리기
- html 파일과 css 파일 연결
[basic.html]
title 밑에
<link href="basic.css" rel="stylesheet">
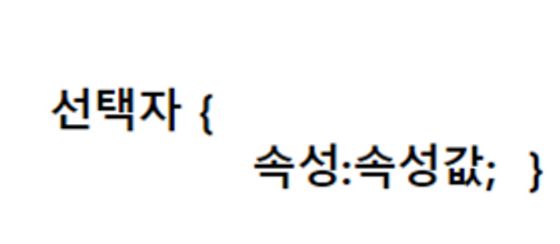
<p class="pre fs15 bld">
<span>선택자 { </span>
속성:속성값; }
</p>
[basic.css]
.pre {white-space: pre; } // pre 태그 사용하지 않고 공백 살리기
.fs15 {font-size: 1.5em;} // 글자 크기 1.5배
.bld {font-weight: bold;} // 볼드체

span 태그
span 태그는 줄이 바뀌지 않고 문자 일부를 선택할 수 있음
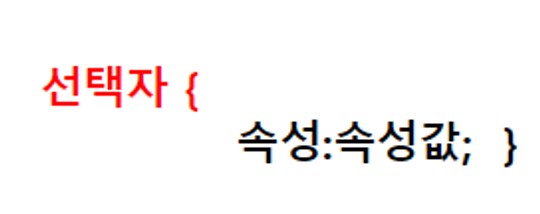
<p class="pre fs15 bld">
<span class="red">선택자 { </span>
속성:속성값; }
</p>
.red {color: #f00;}

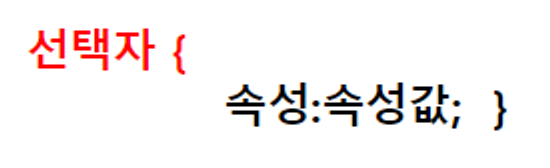
특정 글자를 선택할 시 문구가 나오게하기
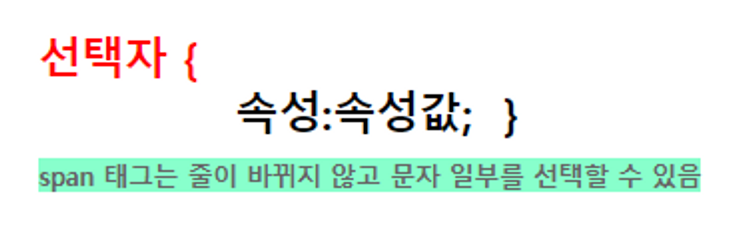
<p class="pre fs15 bld">
<span class="red">선택자 { </span>
속성:속성값; }
<span id="hid">span 태그는 줄이 바뀌지 않고 문자 일부를 선택할 수 있음</span>
</p>
#hid {
background-color : #8fc;
font-size: 14px;
color: #666;
display: none;
}
.red:hover + #hid {
display: inline;
}


이 때, hover : 마우스를 올린 태그를 선택할때 사용
'Front End > CSS' 카테고리의 다른 글
| [CSS] text-로 시작하는 글자 속성들 (0) | 2023.09.17 |
|---|---|
| [CSS] font -로 시작하는 글자 속성들 (0) | 2023.09.17 |
| [CSS] HTML 레이아웃 요소 (0) | 2023.09.17 |
| eclipse로 css 환경설정 (0) | 2023.09.16 |
| CSS문법과 CSS 선택자 대표 3가지 (0) | 2023.09.15 |
