
상단 헤더에
카페 소개, 오시는 길, 이달의 추천 이렇게 세개의 버튼을 만들어놨다.
각각 버튼을 누르면 해당 구역(section)으로 이동할 수 있도록 만들어보도록 하겠습니다.

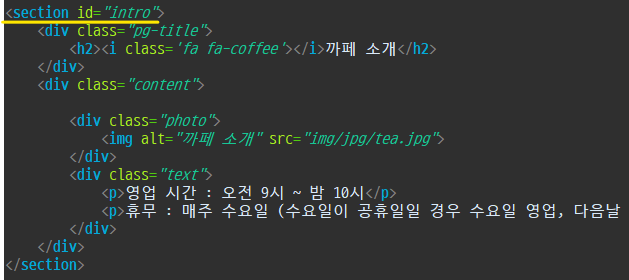
먼저, section으로 구역을 나눠주고 id를 준다.
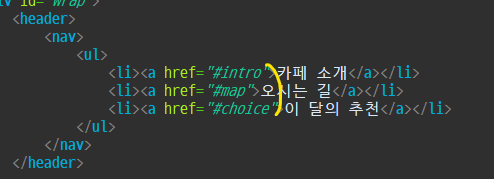
나는 카페소개는 id="intro",
오시는길은 id="map",
이달의 추천은 id="choice" 로 값을 지정해줬다.

헤더 안에 #sectionId를 주고,
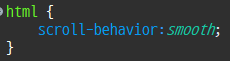
css에서는

html로 전체를 묶어서 scroll-behavior 속성을 smooth로 지정하면
스크롤이 부드럽게 이동한다!!
'Front End > CSS' 카테고리의 다른 글
| [CSS] Icons Reference 사용하여 html에 아이콘 추가하기 (0) | 2023.12.08 |
|---|---|
| [CSS] padding (0) | 2023.09.22 |
| [CSS] text-로 시작하는 글자 속성들 (0) | 2023.09.17 |
| [CSS] font -로 시작하는 글자 속성들 (0) | 2023.09.17 |
| [CSS] span 태그와 css 연결하기 (0) | 2023.09.17 |
